728x90
티스토리에선 Latex 표현을 하기 위해서 Html 태그를 추가해 줘야한다.
* 태그 추가하고 '$' || '$' 사이에 표현식을 써야 한다.
EX) 달러 x ^ 1 달러 --> $ x^1 $
목차
1. Only PC에서 사용하기
2. PC + 모바일 사용하기
3. 유용한 사이트
4. 그래프 그리는 사이트
1. Only PC에서 사용하기
1)자신의 tistory 관리 페이지로 가서
2)왼쪽 메뉴바에서 '꾸미기 - 스킨 편집' 선택
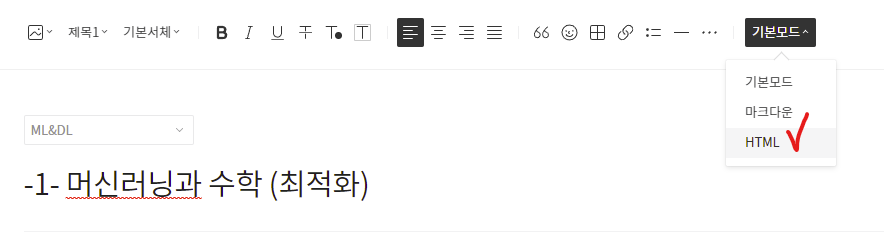
3) 오른쪽 상단부에 보면 'html편집'이라는 버튼이 보이는데, 이 버튼 클릭
4) 버튼 클릭에 의해서 html 코드가 쭈욱 보이는데, 여기서 <head> ~ </head>사이에 아래 코드 삽입
</head> 바로 앞에 넣으면, 나중에 찾기 좋다. (<bocy>~</bocy>사이에 넣어도 된다.)
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
5) 오른쪽 위에 있는 '적용'버튼 눌러서 save
6) 왼쪽편 위에는 'PC'아이콘이 선택된 상태일텐데, '탭' 및 '모바일' 아이콘을 각각 누르고, 위 5번에서 눌렀던 '적용'버튼 클릭
* 모바일에서 적용 안되시는 분들도 있을건데, 아래 2번 PC + 모바일 참조하시기 바랍니다.
7) 현재의 '스킨 편집'페이지를 닫기한다.
8) 다시 자신의 tistory 관리 페이지에서 '꾸미기-모바일' 클릭
9) "티스토리 모바일웹 자동 연결을 '사용하지 않습니다'"가 되게 변경.(이미 그렇게되어 있으면 그냥 놔두고.)
그리고나서, 화면의 오른쪽 하단부에 있는 '변경사항 저장'버튼 클릭2. PC + 모바일 사용하기
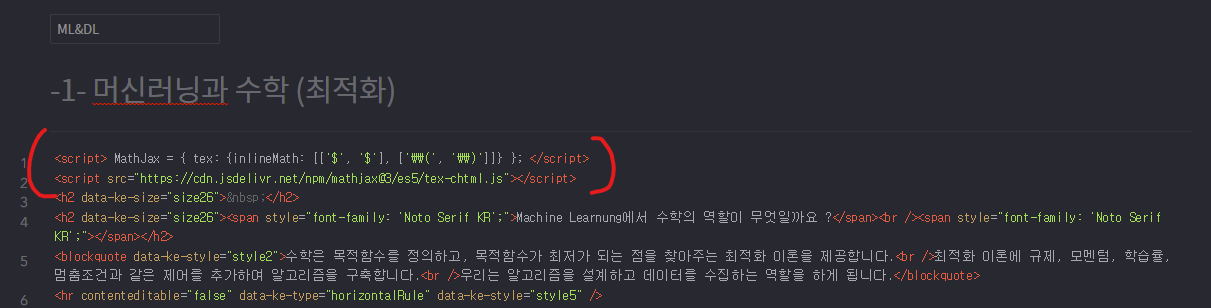
게시글 마다 아래 문구를 html 태그에 입력한다.
태그 위치는 자유롭게 가능하다 :)
<script> MathJax = { tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]} }; </script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>아래와 같이 넣어주면 됩니다 :)


3. 유용한 사이트
1) codecogs
https://www.codecogs.com/latex/eqneditor.php
정말 편리한 사이트. 몇 번 클릭으로 쉽게 사용 가능
2) 위키백과:TeX 문법
https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:TeX_%EB%AC%B8%EB%B2%95
위키백과:TeX 문법 - 위키백과, 우리 모두의 백과사전
이 문서는 한국어 위키백과의 정보문입니다.이 문서는 정책과 지침은 아니지만, 위키백과의 규범과 관습 측면에서 공동체의 확립된 관행을 설명하고 있습니다. 공동체의 총의나 검토를 어느 정
ko.wikipedia.org
4. 그래프 그리는 사이트
https://www.desmos.com/calculator?lang=ko
쉽게 사용가능하고 Tex 문법까지 호환되서 복붙하고 블로그 작성하기에 수월한거 같다 :)
Desmos | 그래핑 계산기
www.desmos.com
728x90
'Life' 카테고리의 다른 글
| 고분양 논란의 중심 광명센트럴아이파크를 계약했습니다. (0) | 2023.08.26 |
|---|---|
| 광명人이 보는 광명자이더샵포레나. 내일은 1순위 청약날입니다. (0) | 2023.05.07 |
| 구글 애드센스? 에드센스가 뭐죠? (0) | 2022.01.23 |
